
#ウエブワークショップ No 7
ホームページ
ワークショップ
2014/11/18
HTMLタグでホームページを書くのは難しくない...
ということで、最初のステップを紹介します。
サンプルページは全てがお約束でできているので書き換えるのは、ページタイトルと本文だけです。
タグはこれだけです。(※スマホでは、ブラウザで開かないと文字化けします。)
プレビューするとこうなります。
メモ帳で内容をコピーして名前を step-1.html でデスクトップに保存します。
ダブルクリックすると、インターネットエクスプローラやサファリでプレビューできます。
写真も入れたいの?
次回は写真を入れてみましょう。
ホームページ
2014/11/19
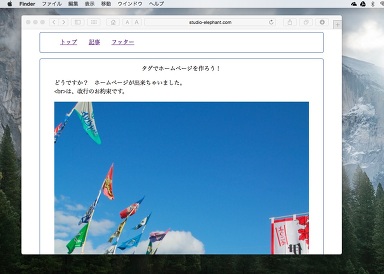
いきなり、ホームページらしくしました。メモ帳で開いてください。画像ファイルの名前を見つけたら、
ホームページ
2014/11/24
いつの間にかちゃんとしたホームページが出来ちゃいました。いきなり難しくなったように見えますが、
ホームページ
2014/11/27
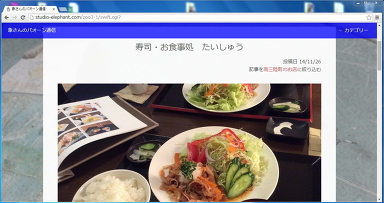
閲覧するデバイスが変わると自動的にレイアウトが変わるホームページやブログのデザインのことを、そのまま、
ホームページ
2014/11/28
すぐれた芸術家はまねる。偉大な芸術家は盗む。アップルの創設者スチーブジョブスの名言です。メモ帳で出来ます。
ホームページ
2014/11/30
↑↑↑iPad横位置キャプチャ表示サイズで変化するホームページをレスポンシブ・サイトと呼びます。このサイトでは、
ホームページ
2014/12/02
パソコンやスマホで変化するホームページの中身をダウンロードして仕組みを勉強してみてね。楽しんでくださいね。