ホームページ

#ウエブワークショップ No 9
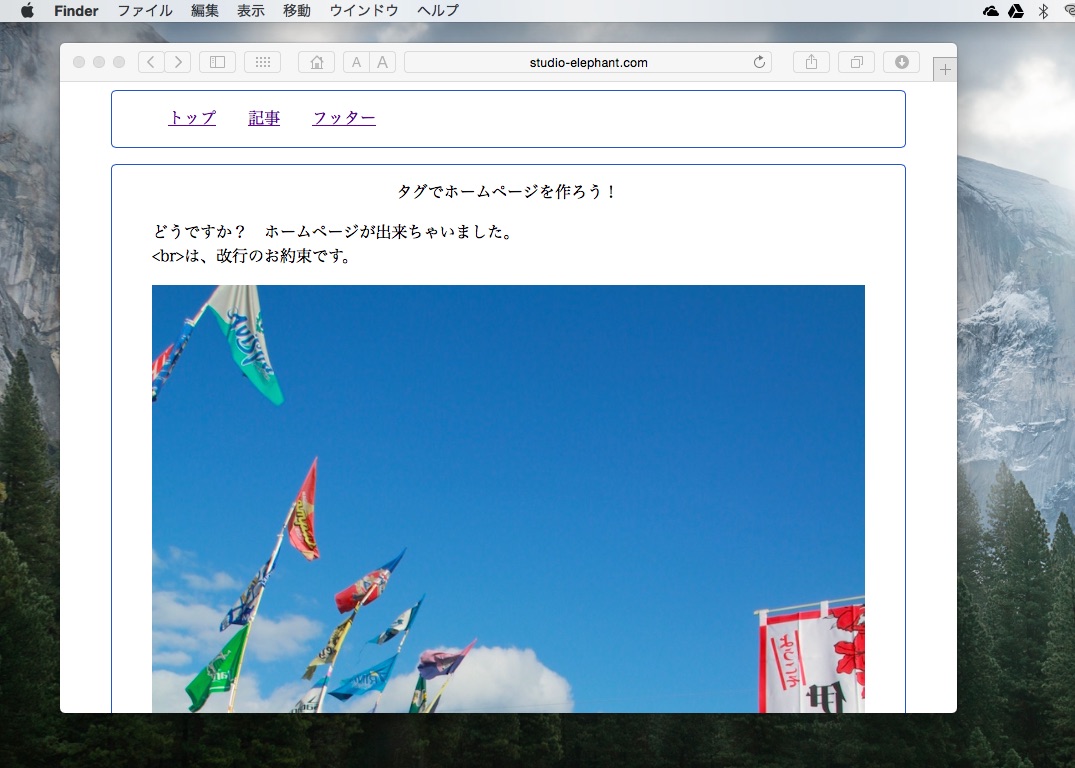
いつの間にかちゃんとしたホームページが出来ちゃいました。
いきなり難しくなったように見えますが、「細かいことは気にしない」で、そっくりコピーしていじくりたおして覚えましょう。
質問:もう一段記事を増やしたいんだけど・・・
答え:main の部分をそっくりコピーして main2 を作りましょう。
質問:メニューを増やしたい・・・
答え:メニューだな?と思う行をコピーして継ぎ足しましょう。
質問:横幅を小さくしたいんですけど・・・
答え:width というキーワードを見つけて、数字を変えてみましょう。
質問:タグの詳しい意味を知りたい・・・
答え:「意味を知りたいタグ」と「CSS」というキーワードでググってみましょう。しっかり覚えたい方は本屋さんに!
一般的には、style= の部分はまとめて指定するか、別のファイルにします。
このホームページはスマホで見ても自動でサイズが調整されます。
文字の大きさの調整や、スタイルをまとめる方法は次回以降のワークショップでやってみましょう!
難しくないでしょ?
※中身のテキストファイルが文字化けするかたは、最初にサンプルページを開いてからソーステキストを開いてください。それでも解消されない場合は、ブラウザのエンコードメニューを見つけて「shift-jis」を指定してください。