FAQ-よくあるご質問
ホームページ
ワークショップ
2014/12/28
Q:ホームページのツイートボタンが反応しないんですが...
A:PCでホームページのツイートボタンをクリックすると、ブラウザの新しいウィンドウが開きます。
操作によっては新しく開いたウィンドウが背面で開くことがあります。
一旦ブラウザを閉じてやり直してください。
Q:AndroidとChromeの組み合わせでツイートボタンが作動しませんですた(II•ㅂ•)
A:サイトのドメイン名の拡張子によって、ツイッターアプリがサイトと認識しない場合があります。
例:******.club
アプリの対応を待つか、アドレスをコピーして投稿に貼り付けましょう。
端末のスペック、OSのバージョン、アプリとの相性など条件が異なりますが、ツイれる場合もあるようです(?_?)
ホームページ
2015/01/02
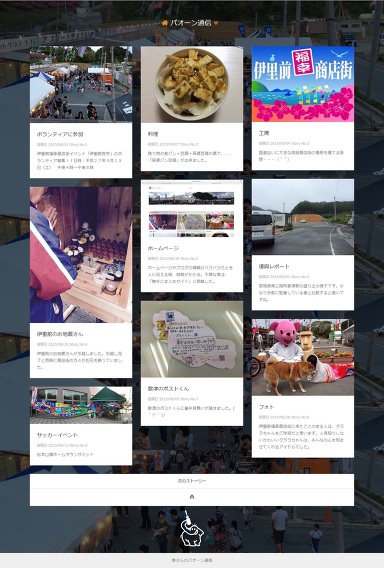
試行錯誤しましたが、新しいサイトデザインが出来ました。ポータルサイトにも転用出来そうです。
ホームページ
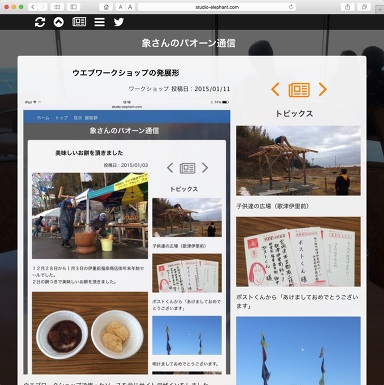
2015/01/11
ウエブワークショップで使ったソースを元にサイトデザインをしました。フェイスブックでも同様です。
ホームページ
2015/08/30
ホームページやブログの情報がバラバラだとを人に伝える時、時間がかかる。不精な象は、( ´ ▽ ` )ノ
ホームページ
2015/09/08
Google Chromeの拡張機能に「フルスクリーンキャプチャ」があります。いろいろ使い道がありそうです。
ホームページ
2016/04/24
インターネットに接続できる端末の保有率グラフを見て分かる通り、ブログやホームページは、iPhone、
ホームページ
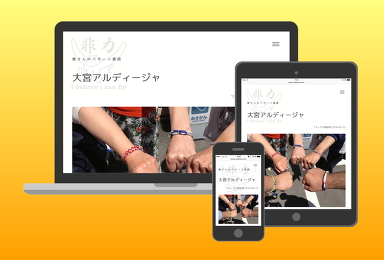
2016/05/10
スマホで見やすいことにこだわっています。