
#ウエブワークショップ No 10
ホームページ
ワークショップ
2014/11/27
閲覧するデバイスが変わると自動的にレイアウトが変わるホームページやブログのデザインのことを、
「レスポンシブWebデザイン」
と呼びます。
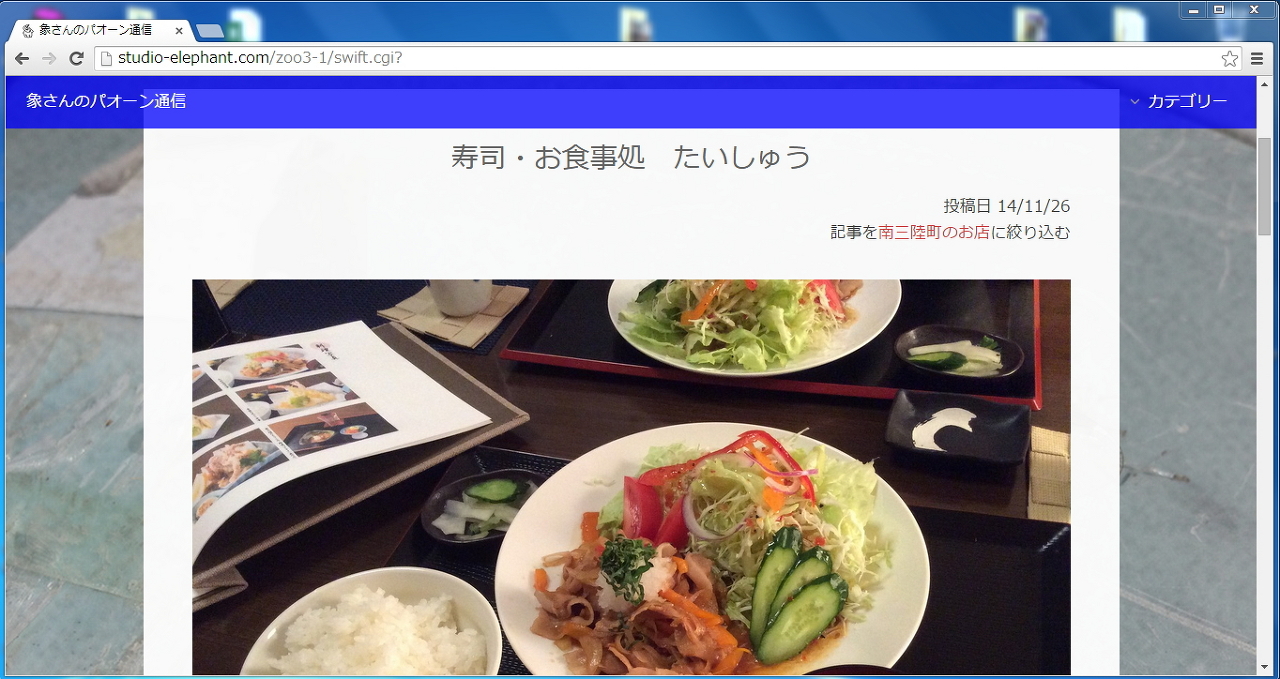
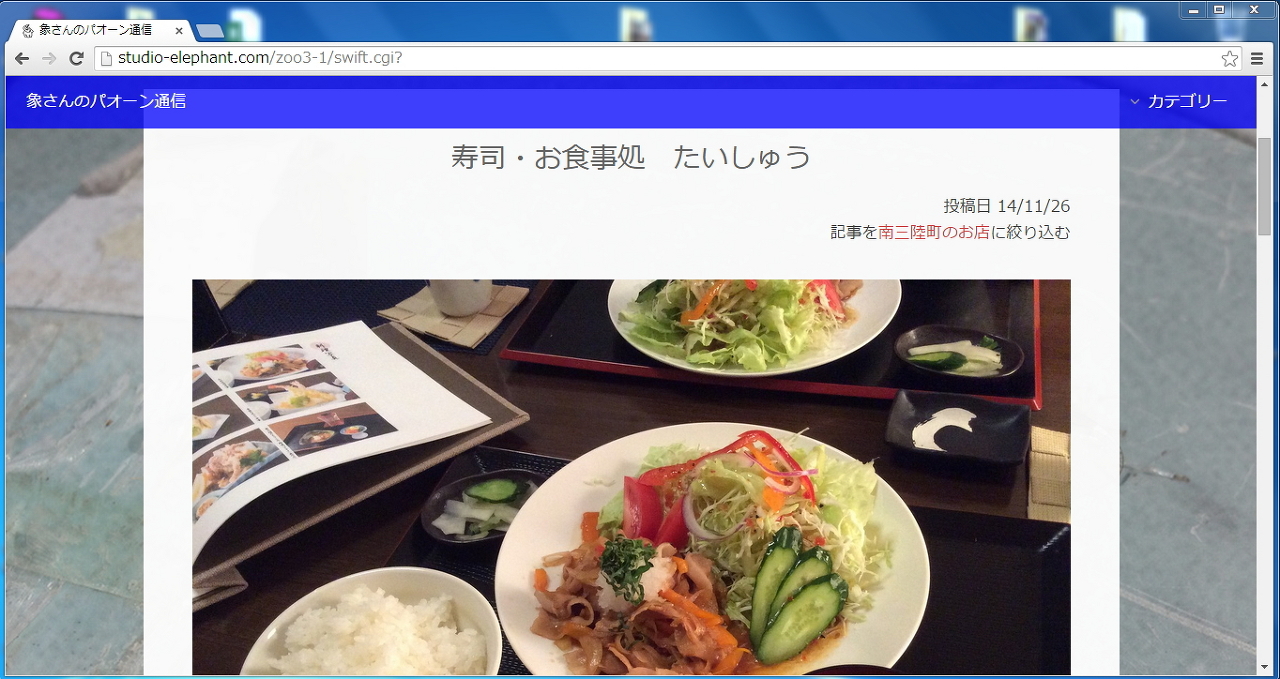
最初の画像はWindowsパソコンで見た場合です。
そのまま、左右幅を変えると次のように変化します。

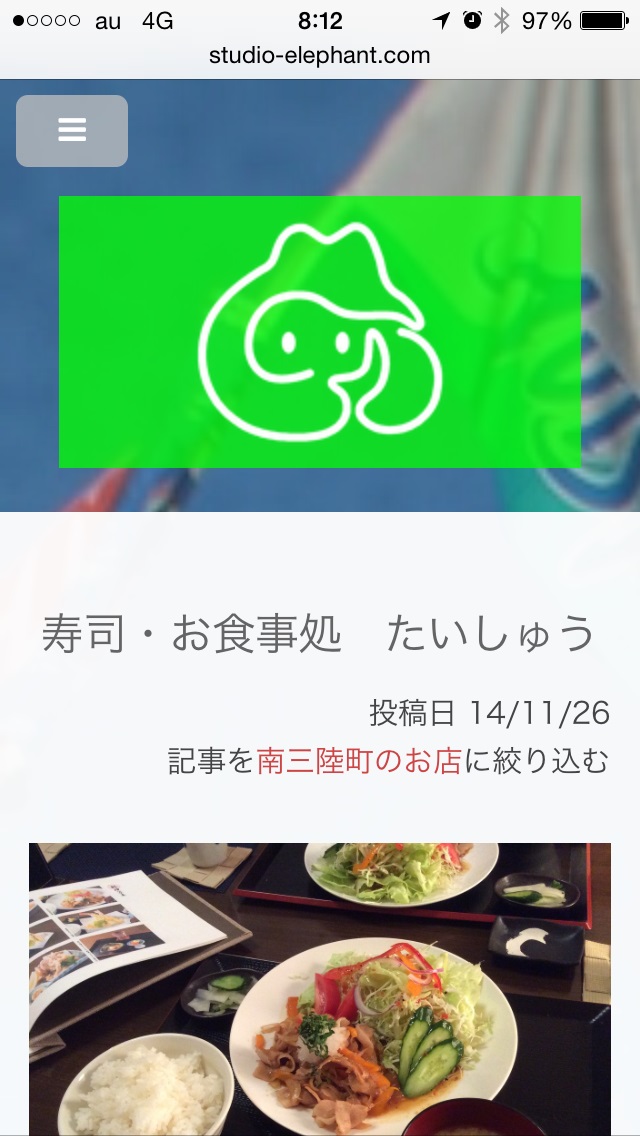
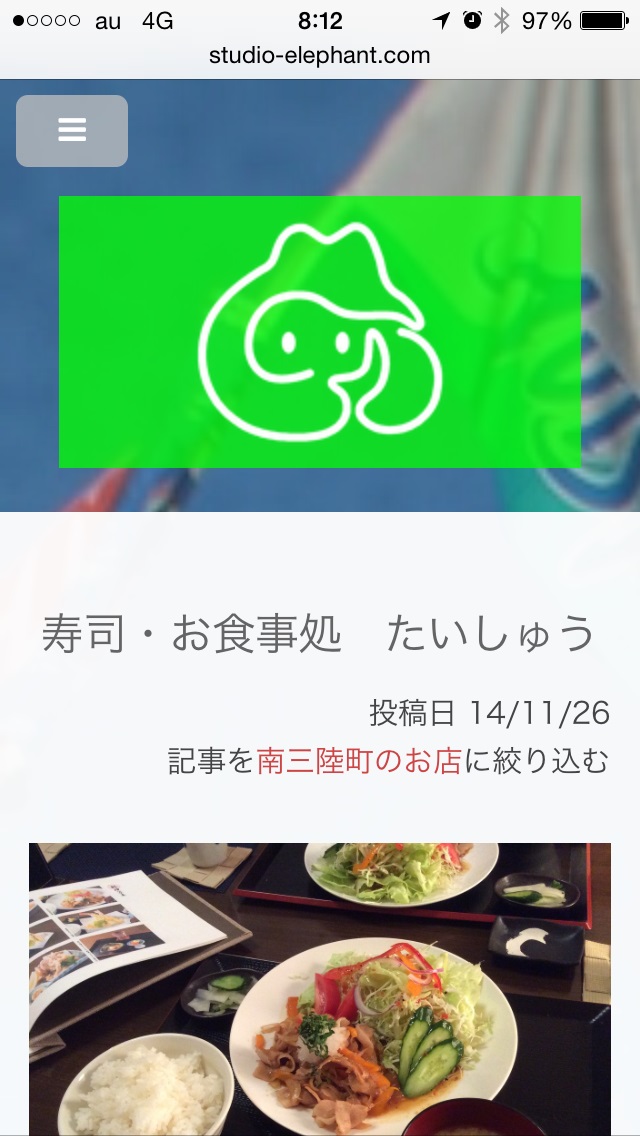
iPhoneで見ると次のように変化します。

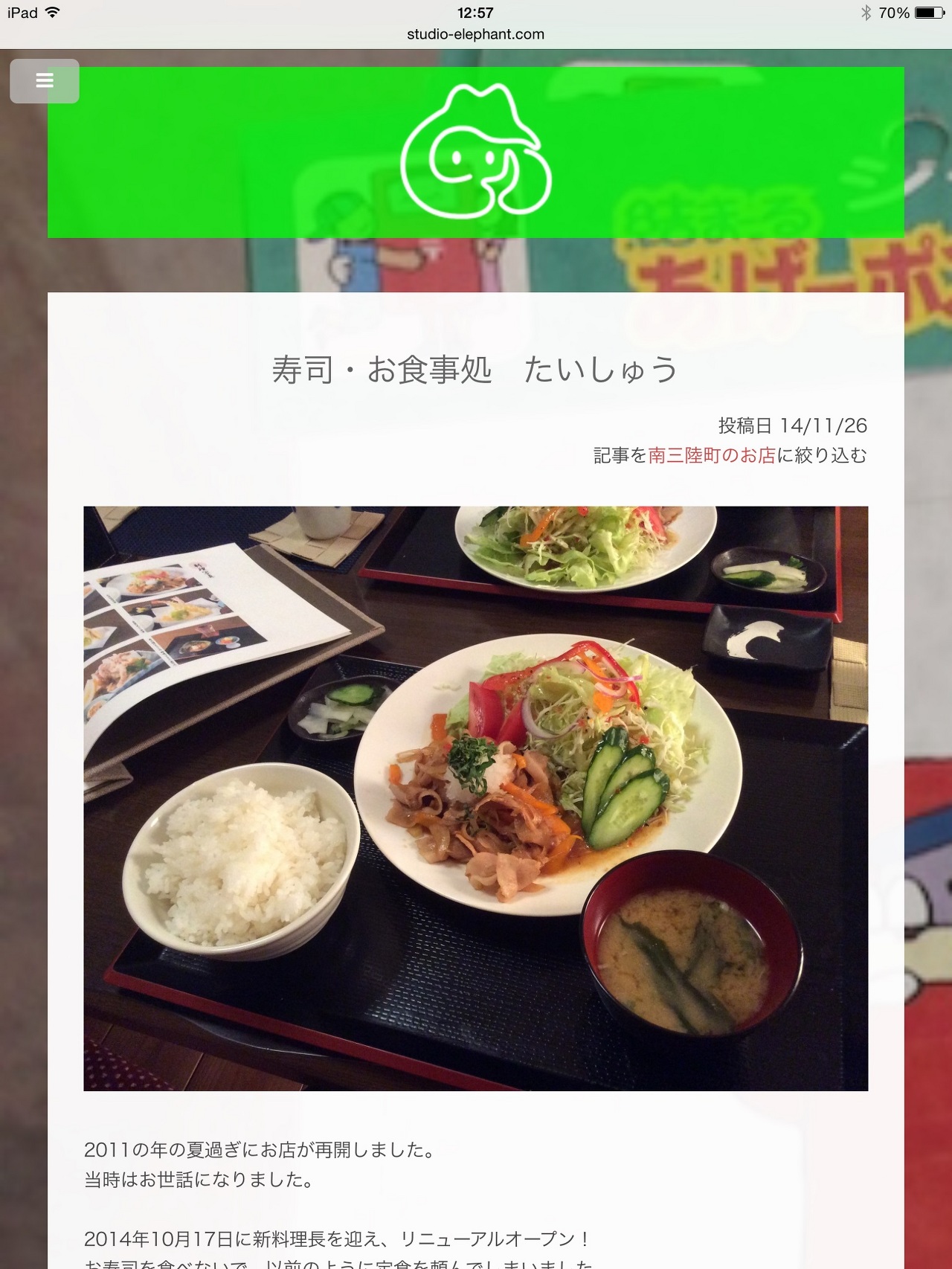
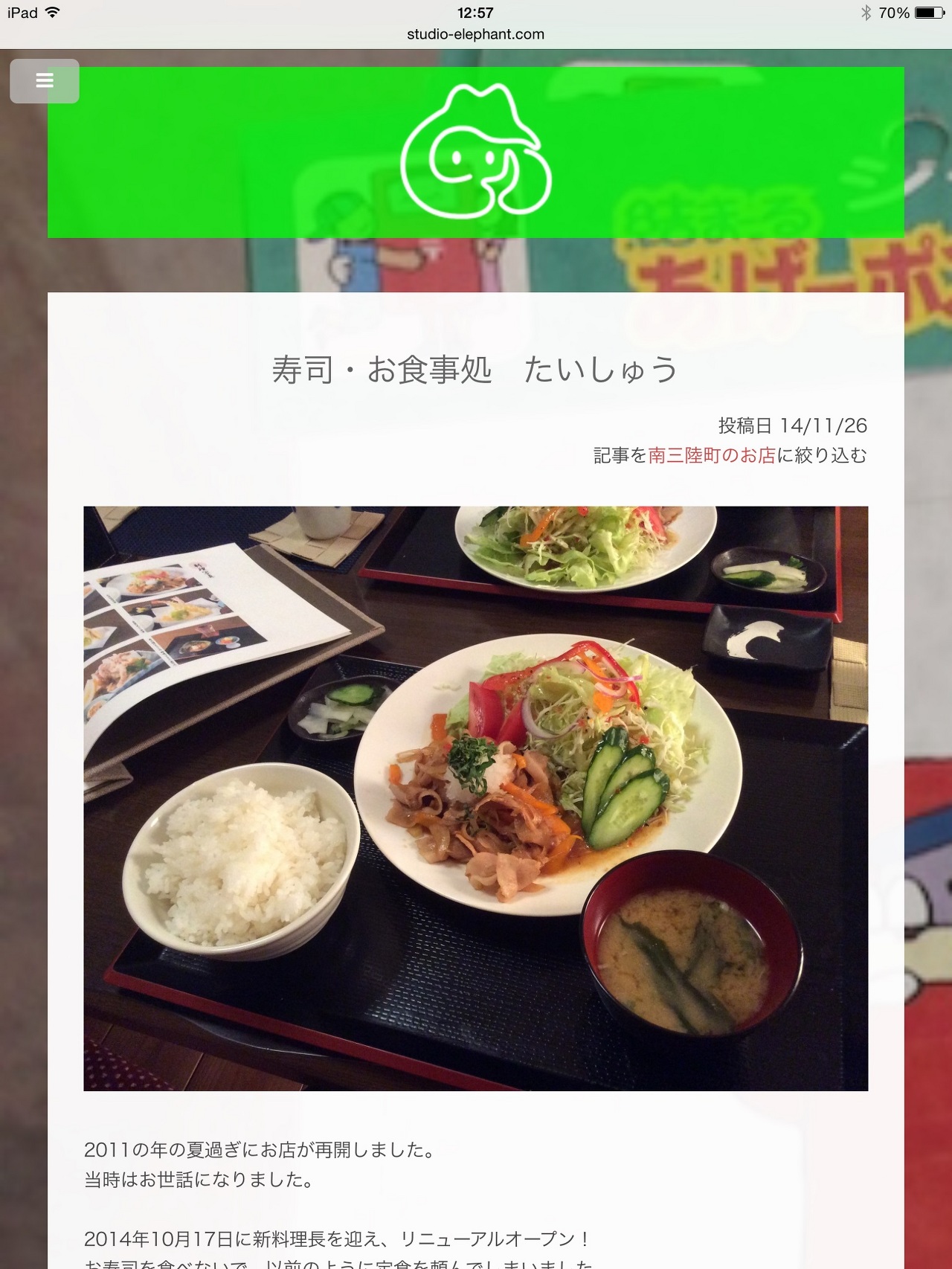
iPadで見ると・・・

対応している無料ブログやホームページが増えてきました。
自分で作る場合は、サイズは変わらなくても小さい端末での閲覧を常に意識しましょう。
ホームページ
2014/11/28
すぐれた芸術家はまねる。偉大な芸術家は盗む。アップルの創設者スチーブジョブスの名言です。メモ帳で出来ます。
ホームページ
2014/11/30
↑↑↑iPad横位置キャプチャ表示サイズで変化するホームページをレスポンシブ・サイトと呼びます。このサイトでは、
ホームページ
2014/12/02
パソコンやスマホで変化するホームページの中身をダウンロードして仕組みを勉強してみてね。楽しんでくださいね。
ホームページ
2014/12/14
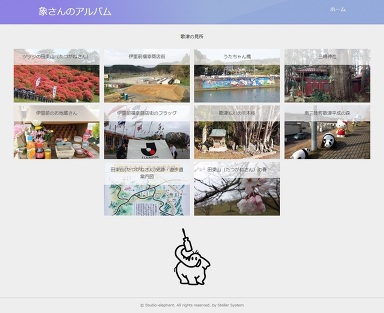
象さんのパオーン通信にフォトアルバムを追加しました。ブログの記事を画像から探せます。
ホームページ
2014/12/28
A:PCでホームページのツイートボタンをクリックすると、ブラウザの新しいウィンドウが開きます。端末のスペック、
ホームページ
2015/01/02
試行錯誤しましたが、新しいサイトデザインが出来ました。ポータルサイトにも転用出来そうです。