ホームページ

ブログを始めよう
Ep.4 ブログ 2013/07/03
創造工房はプログラムを使ったホームページです。
Windows 7 でプレヒューした画像です。
大手無料ブログでは、機能がてんこ盛りですが、創造工房と関連サイトはとてもシンプルです。
HTMLの変化に合わせて改良して来ました。
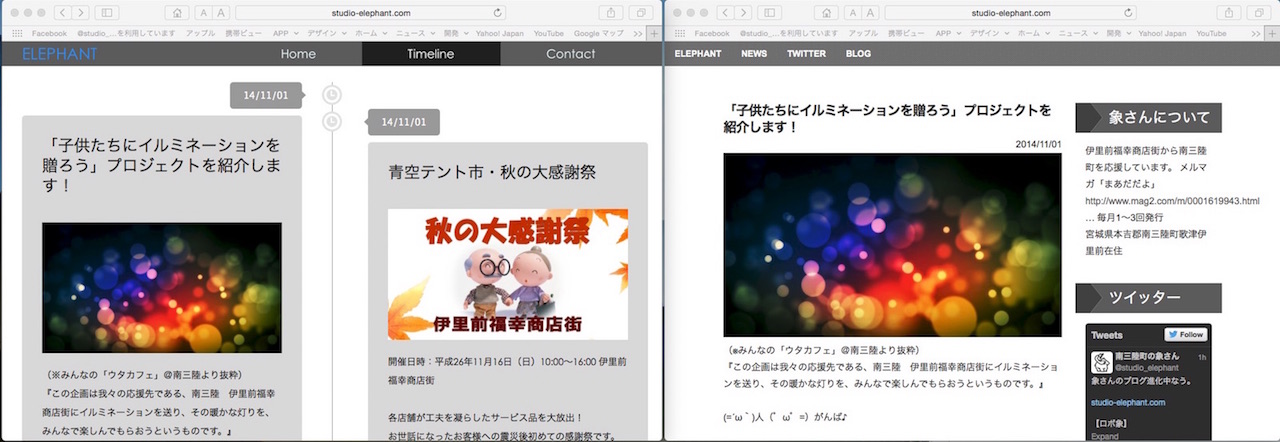
Macintoshで見るとこんな感じです。
iPhoneでモバイル表示するとこうなります。
IPhoneでPCページを見るとこうなります。
ブログは、見出しと写真と記事で構成されています。
シンプルでも必要な機能はすべて揃っています。
☆メールを使ったお問い合せ
☆全ての記事一覧表示
☆自己紹介のページ
※自己紹介を書いたページへのリンクを張るだけです。
☆追加の画像のアップロード
※最初の一枚のみPNG、JPG等に対応
※二枚目以降はJPGのみ対応
☆ツイート機能
このプログラムを使ったホームページ(伊里前福幸商店街)
このプログラムを使ったホームページ(歌津中学校避難所)
創造工房のサイトもこのプログラムを使っています。
記事を追加する管理画面もシンプルです。
よく使うHTMLタグはコピーして使える様に画面下に表示されています。
全てが全自動ではありませんが、簡単なHTMLタグを使えばさらに豪華なページを作る事も出来ますが、ブログはテキスト文章と写真だけで十分だと思っています。
コミュニケーションが必要ならFacebookやTwitterがあります。
無料サーバー等に設置してお使いになりたい方はご連絡下さい。以下の条件を守って頂ければ無償提供致します。
(終了しました。)
広告を外さない
※小さいサイズのGoogle広告を表示しています。
わずかな金額ですが広告費を被災地支援活動に使っています。
創造工房へのリンクを外さない
プログラムの転売は禁止です。
無償で提供出来るカスタマイズは、色替え・背景の写真の変更・サイト名の変更・ログイン時のIDとパスワードの変更・サイト全体のフォントサイズの変更、までです。
機能の追加やプログラムのカスタマイズ、無償提供以外のテンプレートは有料になります。
創造工房内でブログをお作り出来ますが、予告なく終了する場合があります。
お問い合せを頂いてから設置までにお時間がかかる場合があります。
ブログ設置のお問合せはここをクリックして下さい

#ウエブワークショップ No 3
Ep.5 ワークショップ 2014/11/03
いやぁ・・・大変でした。
プログラムの動作が気に入らなくて四苦八苦しました。
ウエブのデザインは、どこで止めるかが肝心ですね。
もっとよくしたいと思って作業を始めてどつぼにはまりました・・・
(汗)
改めてワークショップ再開です。
教訓:過ぎたるは・・・やりすぎないように。大切なのは記事です。

#ウエブワークショップ No 4
Ep.6 ワークショップ 2014/11/06
古いブログ投稿もたまにはトップページに出て欲しいよね。
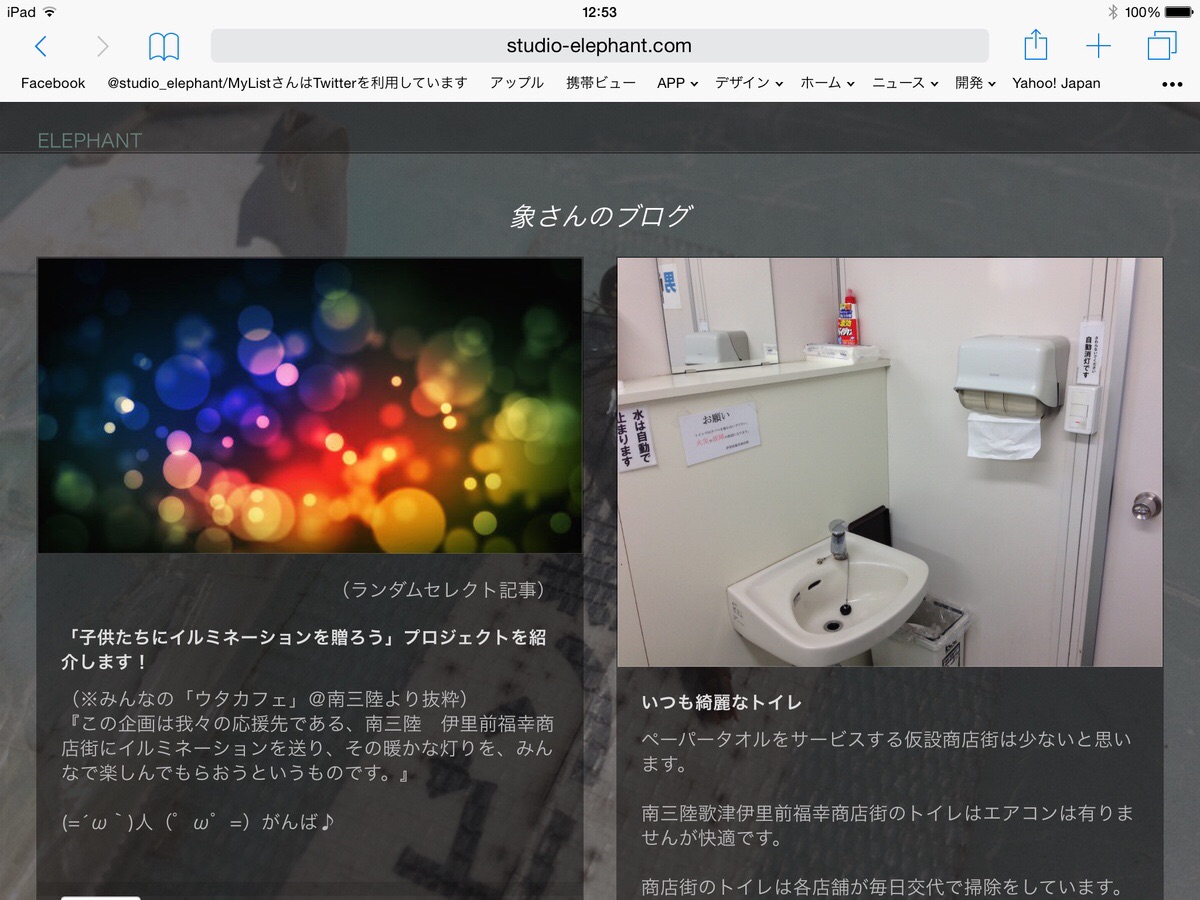
トップページにランダムに古い記事が表示される機能を付けました。
名付けて、「ランダムセレクト記事」です。
広告

#ウエブワークショップ No 5
Ep.7 ワークショップ 2014/11/07
ブログページに、Google AdSense 広告の設定をしました。コアなブログでは、ほどほどのアクセスしかないので収益は見込めませんが、ページ全体が華やかに見える効果があります。
しつこくならないようにページの最後の方と、記事を大きく見てるときに表示するようにしました。

#ウエブワークショップ No 6
Ep.8 ワークショップ 2014/11/07
表示されていない画像を読み込まないので画像が多くても速度の早いテストページをつくってみました。
象さんのブログ(Lazy Load)

#ウエブワークショップ No 7
Ep.9 ワークショップ 2014/11/18
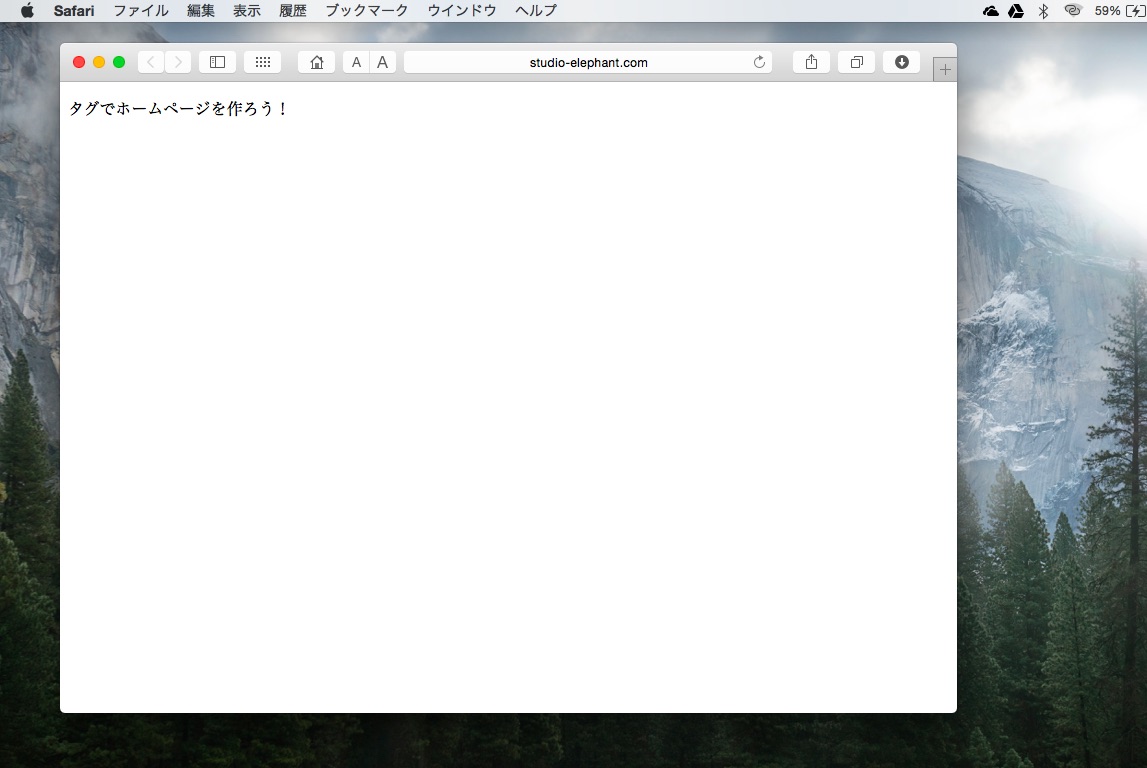
HTMLタグでホームページを書くのは難しくない...
ということで、最初のステップを紹介します。
サンプルページは全てがお約束でできているので書き換えるのは、ページタイトルと本文だけです。
タグはこれだけです。(※スマホでは、ブラウザで開かないと文字化けします。)
メモ帳で内容をコピーして名前を step-1.html でデスクトップに保存します。
ダブルクリックすると、インターネットエクスプローラやサファリでプレビューできます。
写真も入れたいの?
次回は写真を入れてみましょう。

#ウエブワークショップ No 8
Ep.10 ワークショップ 2014/11/19
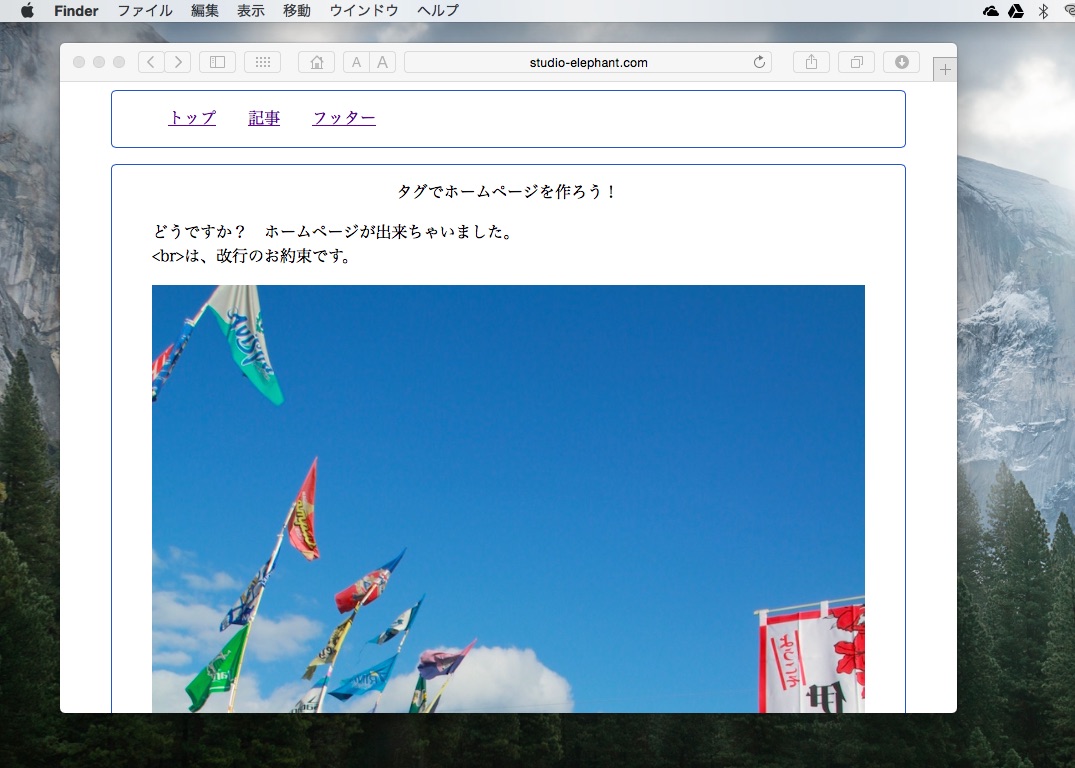
いきなり、ホームページらしくしました。
プレヒューはこちら
内容はこちら
パソコンの方は「プレビューはこちら」を右クリックして名前をつけてデスクトップに保存してください。
メモ帳で開いてください。
画像ファイルの名前を見つけたら、デスクトップにコピーしてきた写真の名前を見つけた名前に変更してください。
step-2.htmlをダブルクリックすると画像が表示されます。
HTMLソースは一見難しそうに見えます。
訳の解らない新しい命令らしいものが追加されています。
でも!
細かいところは気にしないで、画像ファイルの名前を見つけて写真の入れ替えにチャレンジしましょう!
一行一行の全ての意味を理解しようとしないでください。
エンジンを作れなくても車を運転するように、動けばいいんだと考えてください。

#ウエブワークショップ No 9
Ep.11 ワークショップ 2014/11/24
いつの間にかちゃんとしたホームページが出来ちゃいました。
いきなり難しくなったように見えますが、「細かいことは気にしない」で、そっくりコピーしていじくりたおして覚えましょう。
質問:もう一段記事を増やしたいんだけど・・・
答え:main の部分をそっくりコピーして main2 を作りましょう。
質問:メニューを増やしたい・・・
答え:メニューだな?と思う行をコピーして継ぎ足しましょう。
質問:横幅を小さくしたいんですけど・・・
答え:width というキーワードを見つけて、数字を変えてみましょう。
質問:タグの詳しい意味を知りたい・・・
答え:「意味を知りたいタグ」と「CSS」というキーワードでググってみましょう。しっかり覚えたい方は本屋さんに!
一般的には、style= の部分はまとめて指定するか、別のファイルにします。
このホームページはスマホで見ても自動でサイズが調整されます。
文字の大きさの調整や、スタイルをまとめる方法は次回以降のワークショップでやってみましょう!
難しくないでしょ?
※中身のテキストファイルが文字化けするかたは、最初にサンプルページを開いてからソーステキストを開いてください。それでも解消されない場合は、ブラウザのエンコードメニューを見つけて「shift-jis」を指定してください。
広告