ホームページ

#ウエブワークショップ No 4
Ep.6 ワークショップ 2014/11/06
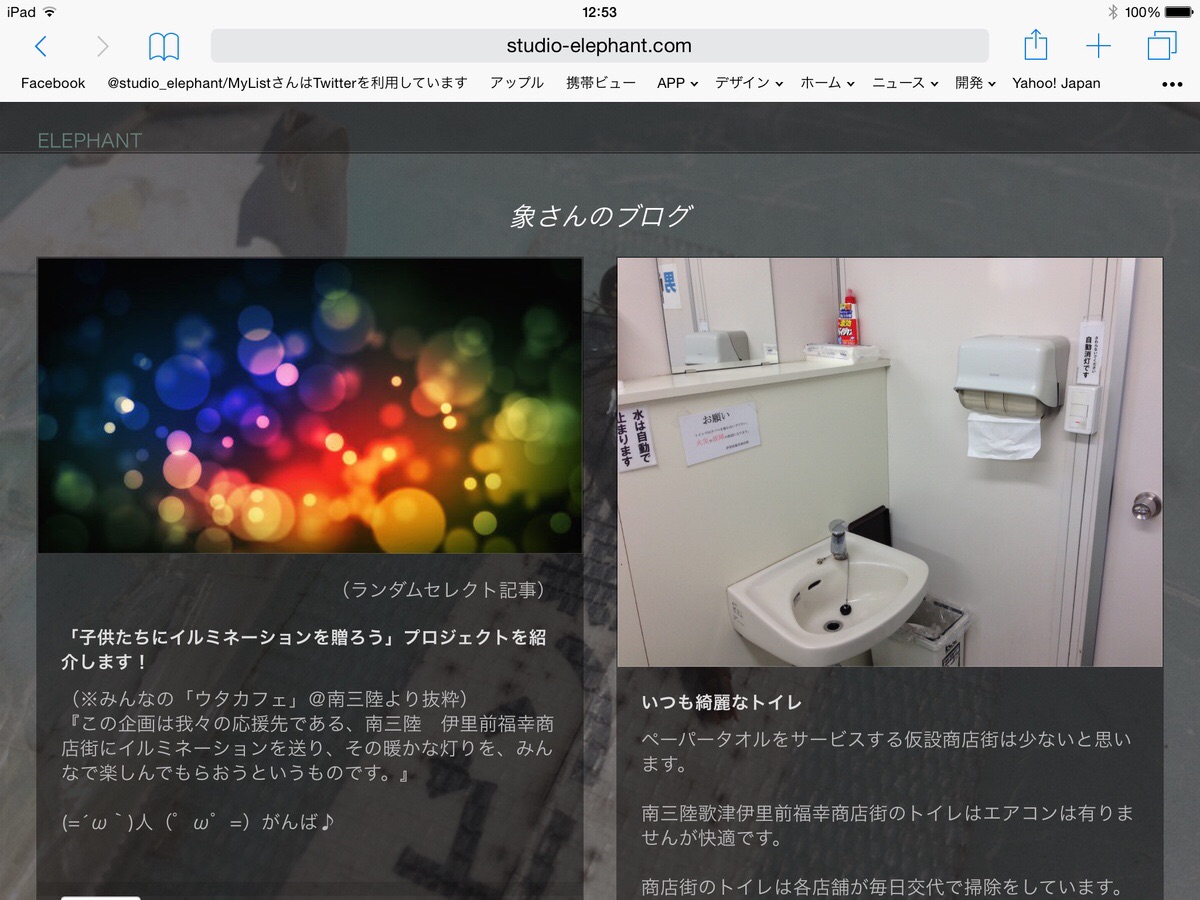
古いブログ投稿もたまにはトップページに出て欲しいよね。
トップページにランダムに古い記事が表示される機能を付けました。
名付けて、「ランダムセレクト記事」です。

#ウエブワークショップ No 5
Ep.7 ワークショップ 2014/11/07
ブログページに、Google AdSense 広告の設定をしました。コアなブログでは、ほどほどのアクセスしかないので収益は見込めませんが、ページ全体が華やかに見える効果があります。
しつこくならないようにページの最後の方と、記事を大きく見てるときに表示するようにしました。

#ウエブワークショップ No 6
Ep.8 ワークショップ 2014/11/07
表示されていない画像を読み込まないので画像が多くても速度の早いテストページをつくってみました。
象さんのブログ(Lazy Load)
広告

#ウエブワークショップ No 7
Ep.9 ワークショップ 2014/11/18
HTMLタグでホームページを書くのは難しくない...
ということで、最初のステップを紹介します。
サンプルページは全てがお約束でできているので書き換えるのは、ページタイトルと本文だけです。
タグはこれだけです。(※スマホでは、ブラウザで開かないと文字化けします。)
メモ帳で内容をコピーして名前を step-1.html でデスクトップに保存します。
ダブルクリックすると、インターネットエクスプローラやサファリでプレビューできます。
写真も入れたいの?
次回は写真を入れてみましょう。

#ウエブワークショップ No 8
Ep.10 ワークショップ 2014/11/19
いきなり、ホームページらしくしました。
プレヒューはこちら
内容はこちら
パソコンの方は「プレビューはこちら」を右クリックして名前をつけてデスクトップに保存してください。
メモ帳で開いてください。
画像ファイルの名前を見つけたら、デスクトップにコピーしてきた写真の名前を見つけた名前に変更してください。
step-2.htmlをダブルクリックすると画像が表示されます。
HTMLソースは一見難しそうに見えます。
訳の解らない新しい命令らしいものが追加されています。
でも!
細かいところは気にしないで、画像ファイルの名前を見つけて写真の入れ替えにチャレンジしましょう!
一行一行の全ての意味を理解しようとしないでください。
エンジンを作れなくても車を運転するように、動けばいいんだと考えてください。

#ウエブワークショップ No 9
Ep.11 ワークショップ 2014/11/24
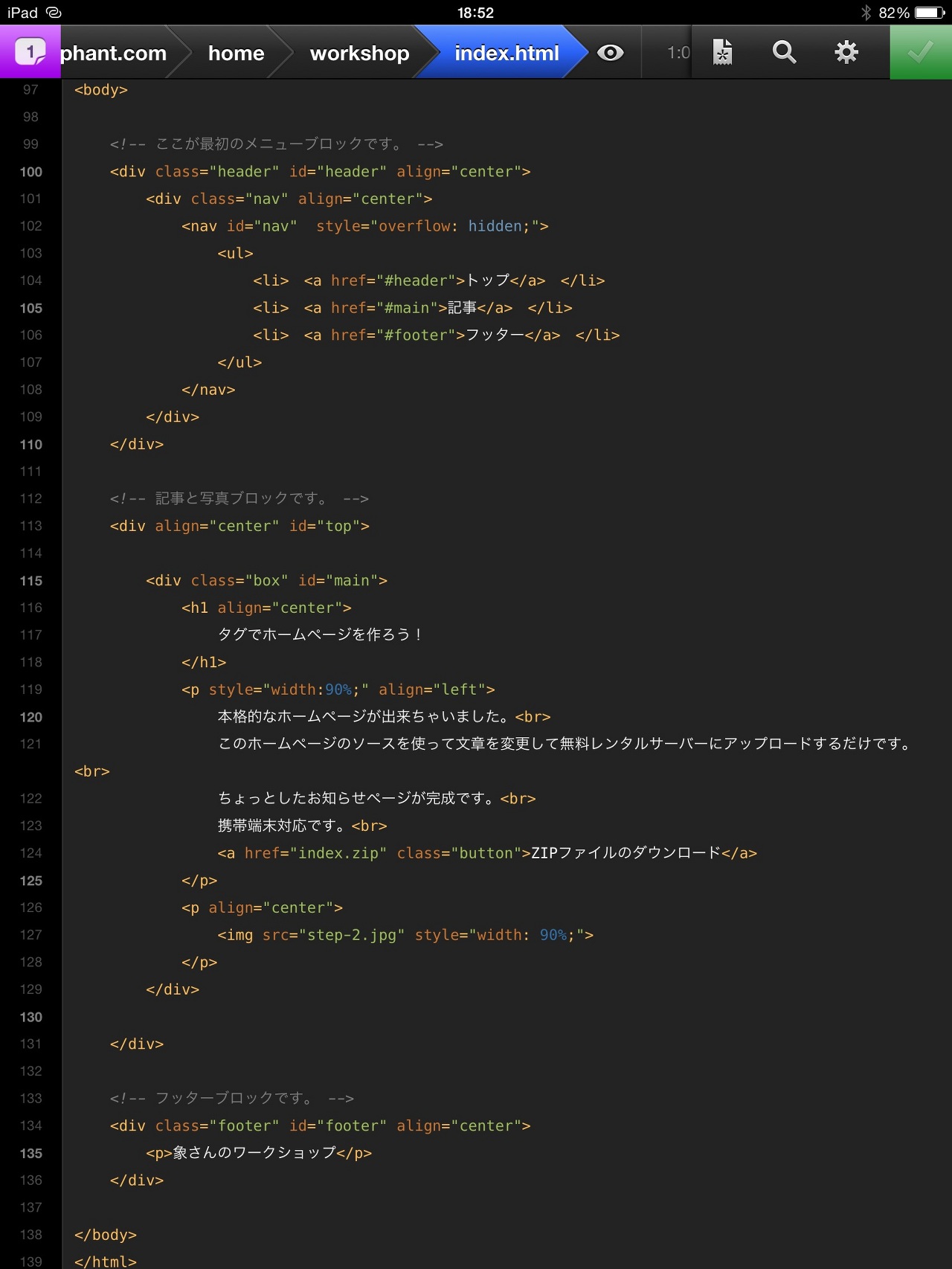
いつの間にかちゃんとしたホームページが出来ちゃいました。
いきなり難しくなったように見えますが、「細かいことは気にしない」で、そっくりコピーしていじくりたおして覚えましょう。
質問:もう一段記事を増やしたいんだけど・・・
答え:main の部分をそっくりコピーして main2 を作りましょう。
質問:メニューを増やしたい・・・
答え:メニューだな?と思う行をコピーして継ぎ足しましょう。
質問:横幅を小さくしたいんですけど・・・
答え:width というキーワードを見つけて、数字を変えてみましょう。
質問:タグの詳しい意味を知りたい・・・
答え:「意味を知りたいタグ」と「CSS」というキーワードでググってみましょう。しっかり覚えたい方は本屋さんに!
一般的には、style= の部分はまとめて指定するか、別のファイルにします。
このホームページはスマホで見ても自動でサイズが調整されます。
文字の大きさの調整や、スタイルをまとめる方法は次回以降のワークショップでやってみましょう!
難しくないでしょ?
※中身のテキストファイルが文字化けするかたは、最初にサンプルページを開いてからソーステキストを開いてください。それでも解消されない場合は、ブラウザのエンコードメニューを見つけて「shift-jis」を指定してください。

#ウエブワークショップ No 10
Ep.12 ワークショップ 2014/11/27
閲覧するデバイスが変わると自動的にレイアウトが変わるホームページやブログのデザインのことを、
「レスポンシブWebデザイン」
と呼びます。
最初の画像はWindowsパソコンで見た場合です。
そのまま、左右幅を変えると次のように変化します。
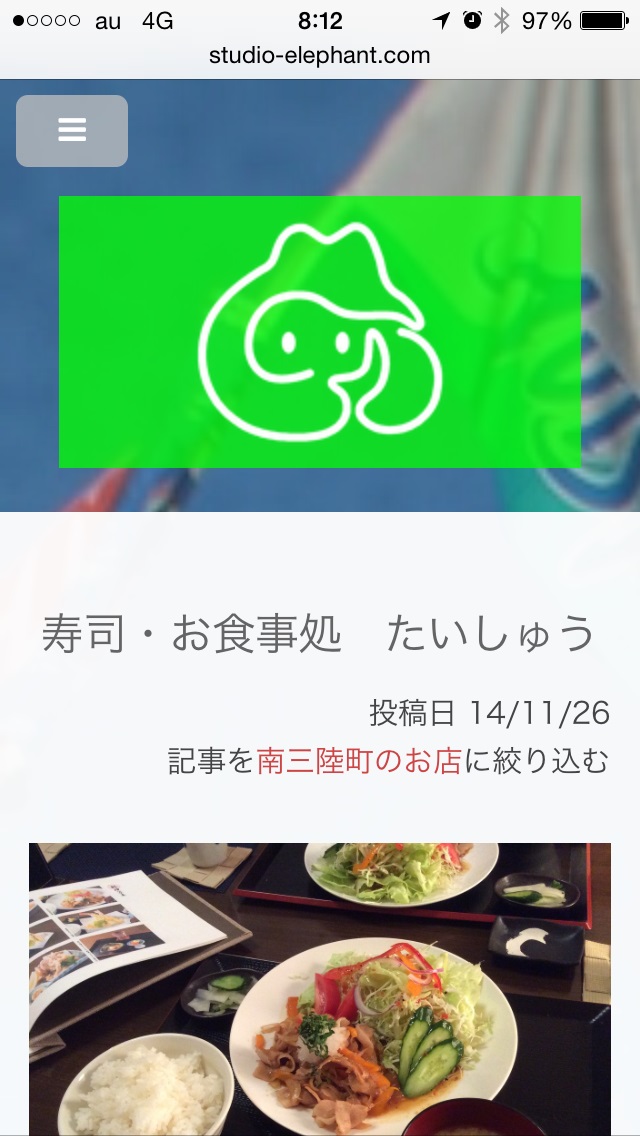
iPhoneで見ると次のように変化します。
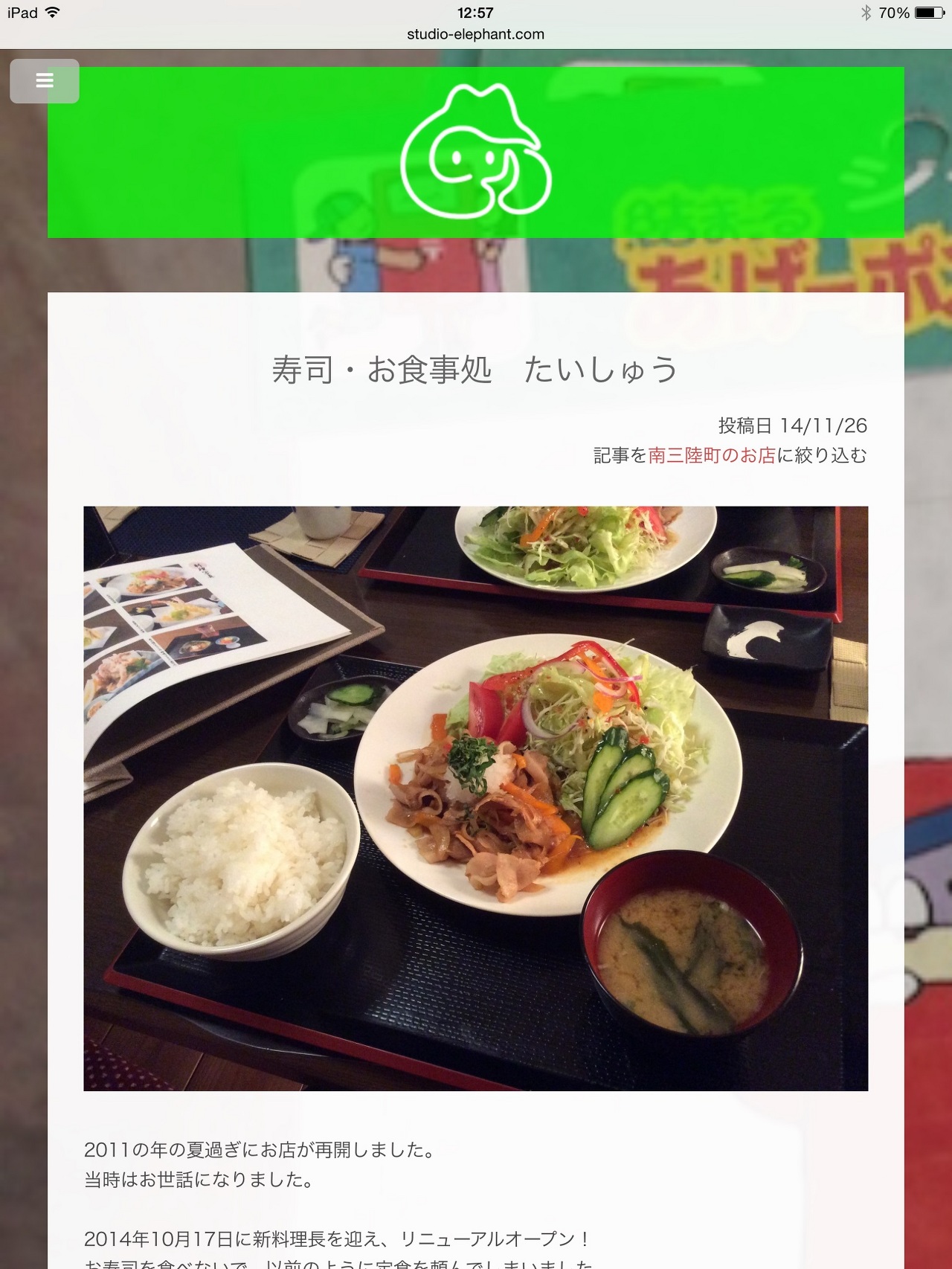
iPadで見ると・・・
対応している無料ブログやホームページが増えてきました。
自分で作る場合は、サイズは変わらなくても小さい端末での閲覧を常に意識しましょう。
#ウエブワークショップ No 11
Ep.13 ワークショップ 2014/11/28
すぐれた芸術家はまねる。
偉大な芸術家は盗む。
アップルの創設者スチーブジョブスの名言です。
盗んでください!
惜しげも無くテクニックを公開します。
(大げさかな・・・)
(*⌒∇⌒*)テヘ♪
このブログとほぼ同じホームページをご用意しました。
プレビューとダウンロード
ダウンロードしたら解凍して、
index.html ダウンロードしたらこれをクリック
step-2.jpg 記事の写真
step-4.jpg 背景画像
html ソースの改良は、メモ帳で出来ます。
写真を入れ替えたり、記事を書き換えて遊んでください。
ソースを見て意味の解らない所は無視してください。
※どうしても理解したい人は検索で調べましょう
ソース写真
予告
小さい端末(iPhone)などで見た時文字サイズを最適化するには・・・
プレビュー
広告